Sometimes only a Rich Text field will do and if you are using a Rich Text field in the UI, it is good to know a few options: toolbarType, height and width.
A current project requires users to create HTML content. I have found the Rich Text /CKEditor control to be ideal for this except for one problem: You cannot get to the source of the content using the standard button sets.
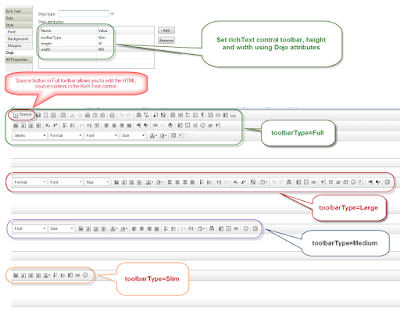
Several different toolbars are available on the Rich Text control: Slim, Medium, Large and Full.
The Full toolbar provides the Source button which you can use to clean up any extra content the editor may automatically add.
Once you have edited the source, I have found that saving right away while still in “Source mode” is a good idea. Sometimes the editor likes to slip the extra content right back in but so far I have found that with a couple of saves you can remove all extra content by repeating the process.
The image below shows examples of the different toolbars and also how to set the width and height of the editor.
 |
| Use toolbarType, height and width Dojo attributes to configure your Rich Text controls |

Thanks for this. Saved me a good bit of time searching!
now i know 😀